FM4Web das kleine starke CMS
Startseite
Inhaltsverzeichnis
FM4Web Projekt - Neuer Status 2013
Aus FM4Web ist jetzt ein Projekt mit unterschiedlichen Anwendungen geworden. Wenn Du auf der Suche nach einem einfachen CMS für FileMaker hier gelandet bist, dann wird die FM4Web-HTML 3.1 für Dich interessant sein.
Die hier beschriebene Version wird in FM4Web DokuMode überführt und wird nicht mehr kostenlos zur Verfügung gestellt. Ein entsprechendes White Paper folgt.
Webseiten erstellen mit FM4Web
Diese Webseite wurde mit meiner FileMaker Pro Datenbank FM4Web erstellt. Ich habe mit dieser Anwendung mein Angebot an FileMaker basierten CMS erweitert. Auf der Basis dieser FileMaker Pro Anwendung erstelle ich weitere zugeschnittene Kundenlösungen.
zur online Doku FM4Web Version 2
FM4Web ist eine lokale Datenbankanwendung zur Erstellung, Pflege und Verwaltung Deiner Webseite. Dabei ist FM4Web eine Lösung für Benutzer, die Webseiten mit viel strukturiertem Textinhalt (Content) erstellen möchten. Die Anwendung hilft Dir diese Strukturen aufzubauen und generiert automatisch das passende Inhaltsverzeichnis für den Kapitel-Index und die einzelnen Unterseiten. Solltest Du das Inhaltsverzeichnis einmal nicht benötigen, kannst Du es für die entsprechende Seite ausschalten.
Du kannst auch Templates für Deine Seiten erstellen und verwenden. Eine Reihe von JavaScript Funktionen, aus dem JQuery Framework runden den Leistungsumfang ab.
In der Pro Version wird das MBS PlugIn mitgeliefert. Damit werden viele Aufgaben erleichtert, zum Beispiel werden Bilder direkt beim Einfügen auf die richtige Bildgröße skaliert, Teaser können automatisch mit einem Bildanreißer erstellt werden.
Anmerkung:
Im folgenden Text verwende ich das "du", weil ich es an dieser Stelle für angebracht halte. Wer mir schreiben möchte, kann mich dann ebenfalls duzen, wer die förmliche Anrede benutzt, wird selbstverständlich gesiezt.
Was ist FM4Web?
Die FileMaker Pro Anwendung FM4Web ist für die hierarchische Erfassung von Textdaten und Abbildungen konzipiert. Es gibt in der Datenbank nur drei Eingabemasken, aus denen sich die Gliederung der Daten ableiten lässt. Wie in einem Buch sprechen wir von Themen, Kapiteln und Texten. Diese Einteilung wird auch für die Aufbereitung der Datenausgabe als Webseite und wahlweise als PDF Dokument benutzt. Die erzeugten Webseiten sind statische HTML-Dateien im Zeichensatz UTF16le. Die Publikation der Seiten erfolgt in einen lokalen Ablageordner und kann bei Bedarf auf einen Webserver kopiert werden. Die Anwendung erzeugt auf Knopfdruck eine vollständige und 100% W3c validierte Website.
Anmerkung:
Seit dem der Validator vom W3c für HTML 5 erweitert wurde, wird bei Einsatz der JQuery Lightbox ein Syntaxfehler für das rel Tag angezeigt. Ich gehe aber davon aus, dass mittelfristig solche Angaben akzeptiert werden, weil das JQuery in vielerlei Hinsicht davon Gebrauch macht.
Ist FM4Web was für mich?
Wer bisher keine Erfahrung mit HTML & CSS hat, wird nur bedingt Freude an FM4Web haben. Wer auf der Suche nach einen Werkzeug für einen Blog oder ähnliches ist, wird hier auch nicht glücklich werden, WordPress ist dann die deutlich bessere Alternative. Solltest du nur eine 5 seitige Webseite erstellen wollen, schau dir lieber den Homepage Baukasten von deinem Provider an.
Äh, und für wen ist FM4Web dann das Richtige?
Der ideale Anwender ist derjenige, der bisher nur in einem Texteditor seine Webseiten geschrieben hat. Er verfügt sicherlich über ausreichend Kenntnisse und wird die Vorzüge von FM4Web im Aufbau und der Verwaltung der Seiten zu schätzen wissen. Die Anwendung FM4Web wurde von mir für die strukturierte textliche Aufbereitung zu einem beliebigen Thema entwickelt. Zur Erläuterung der Inhalte können Bildelemente einfügt werden. Weitergehende Strukturelemente in Textabsätzen (Aufzählungen, Tabellen, etc.) können nur mit Hilfe von Sourcecode erzeugt werden. Und genau darin liegt der Vorteil für den idealen Anwender, er bleibt alleiniger Herrscher über die TAGS, die er verwenden will. Die freie Definition der HTML Vorlage, die Ersetzungsmarken, die Anpassung vom CSS, die Anpassung und Erweiterung der Absatzformate sind alles Optionen die nur mit den entsprechenden Kenntnissen wirklich effektiv genutzt werden können.
Wofür kann ich FM4Web nutzen?
Im Prinzip für alle Arten von statischen HTML Webseiten. Das beste Einsatzgebiet ist immer da, wo viel wirklicher Content produziert werden soll. Das System ist nicht auf eine bestimmte Fachrichtung ausgelegt, über die Phrasen kann jeder Anwender seine eigenen Regeln zur Verlinkung von Begriffen oder Satzteilen erstellen. Dabei steht es dir frei, ob du die Dateien lokal oder online zur Verfügung stellst. Die Anwendung kann also überall eingesetzt werden, wo ein Bedarf an gegliederter Information besteht, unabhängig davon, ob sie online oder lokal verwendet wird. Die erzeugten Webseiten sind ohne Zusatzmodule wie zum Beispiel JavaScript oder Flash nutzbar. Jeder moderne Browser wird die Seiten problemlos und korrekt anzeigen.
Anmerkung
Bei sehr komplexen Webseiten empfehle ich mit thematisch benannten Kopien der Datenbank zu arbeiten. Das spart Zeit bei Publikation und ermöglicht die Verteilung der Arbeit auf mehrere Pesonen. Bei Fragen dazu kannst du mich gerne ansprechen.
eMail:web@jens-liebelt.de
Wie bekomme ich eine kostenlose Kopie?
Sende mir bitte eine eMail an die unten aufgeführte Anschrift. Ich sende dir dann eine gezipte Kopie der FileMaker Datenbank FM4Web. Ich verteile diese Datenbank zwar kostenlos, möchten aber gerne wissen, wer diese Anwendung verwenden möchte. Deine eMail Adresse wird nicht an Dritte weitergegeben, siehe Impressum / Datenschutzerklärung.
eMail senden an:web@jens-liebelt.de
Die Anwendung läuft ausschließlich auf FileMaker Mac OS X!
Kostenpflichtige Run-Time Version
Wenn du kein FileMaker Anwender bist, kannst du eine RunTime Version der Anwendung auf einer CD erhalten, dafür verlange ich allerdings 49,-- Euro zzgl. Versandkosten, Zahlung über DHL per Nachnahme oder Vorkasse. Du erhältst von mir eine Rechnung mit ausgewiesener MwSt.
Die Run-Time Version beinhaltet das MBS-PlugIn!
Wenn ich Hilfe brauche?
Wenn du Hilfe zum Einsatz und Umgang mit FM4Web benötigst, kannst du mich per eMail kontaktieren. Ich bemühe mich auch bei der kostenlosen Version um einen guten Support. Bitte habe Verständnis dafür, wenn ich mich nicht sofort um deine Fragen kümmern kann, eine Antwort erhältst du in jedem Fall. Wenn es dir recht ist, können wir uns auch über TeamViewer verbinden, dann kann ich direkt bei der Installation und Einrichtung helfen.
TopWeiterentwicklung und Bugfixes
Juni 2011
- Diverse kleine Bugfixes nach dem Release der Version 2.
- HTML Vorlage für Fußzeile ist jetzt zugänglich.
- Kapitel durchblättern in der Textmaske.
- Themen durchblättern in der Textmaske.
- Inline Styles in HTML Abschnitten als CSS Klassen eingeführt.
- Themen und Kapitel Meta-Angaben sind in der Textmaske über ein Register zu erreichen.
- Markierten Text in mark (hervorheben)Tag setzen.
- Markierten Text in italic (kursiv) Tag setzen.
- Markierten Text in Strong (fett) Tag setzen.
- Inhaltsverzeichnis optional für einspaltige Seitenlayouts.
- Erläuterungen zu Themen,Kapitel und Texten hinzugefügt.
- Scripte für die Publikation optimiert.
- Template-System optimiert
- optionales CSS Menü hinzugefügt
- Standard FM4Web Menü Anpassung über eigenes CSS.
- Kontakt und Impressum werden wie Themen behandelt.
- Ersetzungsmarken erweitert.
- Vorschau für Absatzformate eingeführt.
- Absatzformate eingeführt.
- Separate Websource Eingabe eingeführt.
- MBS - Bilder automatisch beim Einfügen skalieren.
- MBS - Bildanreißer für Teaser automatisch erstellen.
- Teaser - Textabsätze als Teaser für die Startseite.
- Bugfix - Bildergalerie - Ordnername und Link.
- FileList - gespeicherte Suchabfragen erweitert.
- FileList - Mustersuche nach Auswahl.
- FileList - Tasten für das Sortieren der Liste.
- HTML - Beschreibung der Ersetzungsmarken.
- Funktionsleiste für die Version 2 integriert.
- Vorbereitung für PHP Code in Textabsätzen.
- Verbindliches Layout für Version 2 erstellt.
- Die init.js wird dynamisch gemäß den benutzen Modulen erstellt.
- Script und CSS Referenzen werden nur für aktive Funktionen eingebunden.
- Template System für HTML Gerüst und CSS .
- JQuery Slider für den Seitenkopf / optional.
- JQuery PullDown Menü / zwei Varianten /optional.
- Benutzerdaten sind jetzt in der Hauptdatenbank, es gibt nur noch eine Datei.
- MBS PlugIn ist optional, Lizenz muss ggf. separat erworben werden.
- online Hilfe für das Projekt erstellt.
- eigener HTML-Code, Klammern automatisch umwandeln.
- Fülltext für Textabsätze.
- sikp publish für Themen, Sitemap Eintrag bleibt erhalten.
- FileMaker CSS für Textabsätze.
- eigene CSS Klassen für Textabsätze.
- Layout für die Benutzereinstellungen überarbeitet.
- Seiten ohne Eintrag ins Hauptmenü erstellen. Zum Beispiel für Seiten, die nur über einen Link erreichbar sein sollen.
- Einzelne Textabsätze von der Publikation ausschließen.
- Ersetzen von Textphrasen durch einen Link, erfolgt während der Publikation, im FileMaker bleibt der Text unverändert erhalten.
- FileList für den FTP Transport erweitert, kopieren der Assets (JS,Icons...).
- Einsatz der JQuery Tools für die Fotogalerie.
- Startseite kann wie ein Thema bearbeitet werden.
- Seiten ohne vorangestellten Kapitelindex erstellen.
- Automatische Seitenanzeigen nach der lokalen Publikation bei Seiten mit TrackerCode unterdrücken.
- HTML-Ordner werden automatisch angelegt.
- Datei Upload über FileMaker (Alle oder nur geänderte Dateien).
- Einfügen von inline HTML-Code in die Textabsätze.
- Optionaler Einsatz des Mootools JavaScript Framework.
- Ein- Ausblenden der Textabsätze.
- Slimbox (Lightbox) Bildvergrößerung im Dokument.
- Reflection - Refelxion für Low Res. Bilder.
- Mitlaufender Bereich für den Seitenindex.
- Optionaler Einsatz von TextWrangler zur Konvertierung der HTML Seiten von UTF-16le nach UTF-8.
- MBS PlugIn Integration zur Berechnung der Bildgröße von Low Res. Bildern auf der Webseite.
FM4Web Eingabemasken aus Version 2
In folgenden drei Absätzen zeige ich dir die Eingabemasken der FileMaker Pro Anwendung FM4Web. Die Screenshots sind evtl. nicht mehr 100% mit der aktuellen Version identisch, weil neue Funktionen hinzugekommen sind. Grundsätzlich ist der Aufbau aber so wie dargestellt. Die Anwendung läuft ausschließlich auf FileMaker Mac OS X!
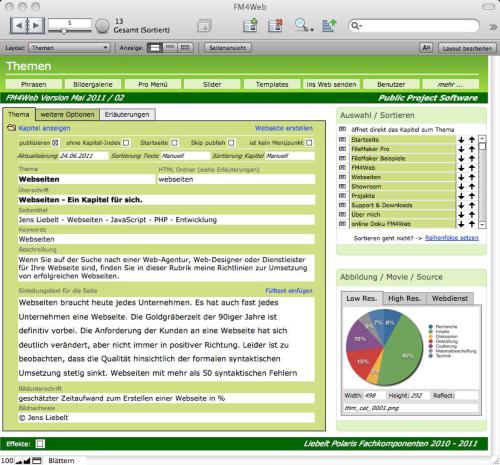
TopFM4Web Eingabemaske Themen

© Screenshot Jens Liebelt
FM4Web Eingabemaske Themen
Wie im Vorwort beschrieben, handelt es sich bei dieser FileMaker Pro Datenbank um ein Hilfsmittel zur Erstellung von kleinen Dokumentationen, die auf einer Webseite oder Intranet Seite veröffentlicht werden. Jedes Thema ist eine in sich abgeschlossene Einheit. Die Themen sind auf der Webseite die Hauptpunkte in der Navigationsleiste.
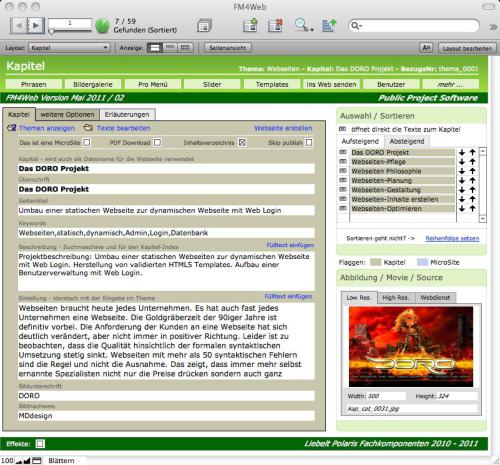
TopFM4Web Eingabemaske Kapitel

© Screenshot Jens Liebelt
FM4Web Eingabemaske Kapitel
Das Layout Kapitel ist eine einfache Auflistung aller Kapitel zu einem Thema. In diesem Layout werden nur drei Eingaben erfordert, die Eingaben sind aber wichtig und dürfen nicht übergangen werden. Neue Datensätze kannst du über die FileMaker interne Funktion erstellen (Menü, Symbolleiste oder ShortCut), der Bezug zum Thema wird über eine globale Variable in das Bezugsfeld geschrieben.
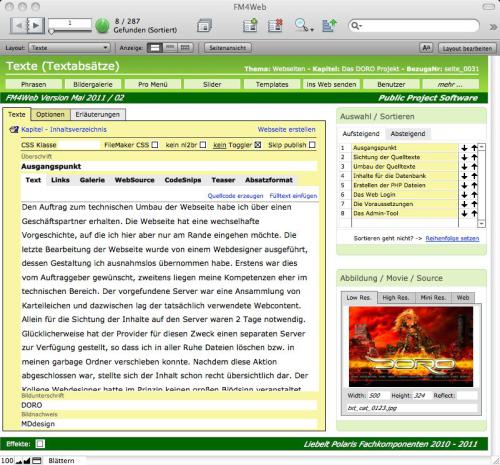
TopFM4Web Eingabemaske Texte

© Screenshot Jens Liebelt
FM4Web Eingabemaske Texte
In der Maske Texte werden die Inhalte der Kapitel bearbeitet. Ein Kapitel kann aus einer beliebigen Anzahl von Textabsätzen bestehen. Die Textabsätze können in manuell, absteigend oder aufsteigend sortiert werden.
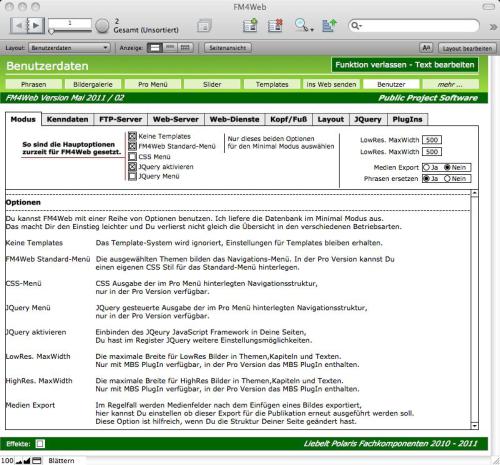
TopWie kann ich FM4Web Webseiten anpassen?

© Screenshot Jens Liebelt
FM4Web Webseitenausgabe anpassen
In der Eingabemaske für die Einstellungen stehen umfangreiche Optionen für die Webseitenausgabe zur Verfügung. Wenn du die Optik der Webseiten ändern möchtest, sind Grundkenntnisse in CSS und HTML erforderlich. Das Kopfbild und die Links im Seitenfuß lassen sich jedoch über FileMaker Felder ausfüllen.
Top