Das DORO Projekt
Webseiten - Ein Kapitel für sich
Inhaltsverzeichnis
Ausgangspunkt

MDdesign
DORO
Den Auftrag zum technischen Umbau der Webseite habe ich über einen Geschäftspartner erhalten. Die Webseite hat eine wechselhafte Vorgeschichte, auf die ich hier aber nur am Rande eingehen möchte. Die letzte Bearbeitung der Webseite wurde von einem Webdesigner ausgeführt, dessen Gestaltung ich ausnahmslos übernommen habe. Erstens war dies vom Auftraggeber gewünscht, zweitens liegen meine Kompetenzen eher im technischen Bereich. Der vorgefundene Server war eine Ansammlung von Karteileichen und dazwischen lag der tatsächlich verwendete Webcontent. Allein für die Sichtung der Inhalte auf den Server waren 2 Tage notwendig. Glücklicherweise hat der Provider für diesen Zweck einen separaten Server zur Verfügung gestellt, so dass ich in aller Ruhe Dateien löschen bzw. in meinen garbage Ordner verschieben konnte. Nachdem diese Aktion abgeschlossen war, stellte sich der Inhalt schon recht übersichtlich dar. Der Kollege Webdesigner hatte im Prinzip keinen großen Blödsinn veranstaltet, die Unordnung hatte nur keine erkennbare Struktur zugelassen.
TopSichtung der Quelltexte
Als ich mit der Sichtung der Quelltexte begann, hatte ich keine große Erwartung an die Einhaltung des W3c Standard, und diese Erwartung wurde auch bestätigt. Auffällig war sofort der fehlenden DocType, was immer schon ein schlechtes Zeichen ist.
Die Anzahl der syntaktischen Fehler lag zwischen 40 und 193, je nach Seite, und natürlich potenzieren sich Fehler, je häufiger dispatch Attribute und Elemente benutzt werden. Das gesamte Layout ist in Tabellen-Bauweise erstellt worden. - Nein, es folgt keine Ausführung über die Vor- und Nachteile von Tabellen als Layoutelement. - Dabei wurden bis zu 4 Tabellen verschachtelt, im extrem Fall wurden Tabellen für laufende Absatzwiederholungen missbraucht. Das konnte natürlich so nicht bleiben, also behutsam das Layout zerpflücken, ohne es komplett umzubauen.
Umbau der Quelltexte
Die Inhalte, das war ja der Auftrag, sollten in eine Datenbank ausgelagert werden, ich konnte also erstmal alle Inhalte aus dem Quelltext rausschmeißen. Anschließend die Seite erneut validieren lassen und dann alle Fehler nacheinander eliminieren. Das, was übrigbleibt, ist die Basis für den Neubau. Mit dieser Arbeit gingen locker 4 Tage ins Land. Immerhin hatte ich am Ende ein neues Verzeichnis mit einer Reihe von sauberen, 100% validierten HTML Templates, angefüllt mit notwendigen Ersetzungsmarken für die MySQL. Nur am Rande: Ich habe das grundsätzliche Layout auf Basis der Tabellen erhalten, nennen wir es einfach Denkmalspflege.
TopInhalte für die Datenbank
Meine Arbeitsumgebung war, wie schon erwähnt ein zusätzlicher Server, ich konnte also immer noch bequem auf die Seiten zugreifen und in einer mir endlos vorkommenden Zeit Inhalte per copy&paste in die Datenbank übertragen. Als Lichtblick möchte ich gerne den FileMaker erwähnen. Ich habe mir vom Provider einen ODBC-Zugang zur MySQL einrichten lassen - echter Luxus - und konnte, nachdem die MySQL Datenbanken angelegt waren, sehr schnell die Eingabemasken im FileMaker erstellen. Für die erste Erfassung der Daten war das wirklich mehr als ausreichend. Die Verbindung via ODBC läuft in brauchbarer und in keiner weise den Arbeitsablauf unterbrechenden Geschwindigkeit.
TopErstellen der PHP Dateien
Nachdem die Datenbank nun Inhalte zu bieten hatte, konnte ich mit der Arbeit an den PHP-Dateien beginnen. Grundsätzlich arbeite ich ungern mit Mischformen, damit meine ich: PHP-Abschnitte in HTML-Dateien oder umgekehrt. Mein Ansatz ist immer die Trennung von MarkUp und Ausführungsanweisung. Letztlich lässt sich das nie ganz verhindern, oder bedeutet einen hohen Aufwand zu betreiben. Der Mittelweg scheint also akzeptabel. Die PHP-Dateien sind so einfach wie möglich aufgebaut, und haben eigentlich nur vier Aufgaben:
-----------------------------------------------------------------------------------
1. Datenbankinhalte abfragen.
2. Template einlesen.
3. Marken ersetzen.
4. Content anzeigen.
-----------------------------------------------------------------------------------
Keine der PHP-Dateien benötigt Aufrufparameter, jede PHP-Datei erledigt nur einen Job.
Das macht zwar etwas mehr Arbeit, bleibt aber immer übersichtlich. Die HTML Templates können dann mit jeden beliebigen Designtool oder traditionell im Editor bearbeitet, umgebaut oder erweitert werden. Die Ersetzungsmarken können einfach in das neue Muster übertragen werden und stören nicht bei der Bearbeitung.
Das Web Login

© Screenshot Jens Liebelt
DORO Web Login
Die nächste Aufgabe war die Erstellung eines Web Login für verschiedene Benutzergruppen. Je nach Zugriffsrechten sollten die Benutzer auf die entsprechenden Datentabellen zugreifen können. Ich hatte zunächst eine lokale ODBC-Lösung ins Auge gefasst, aufgrund des Installationsaufwand aber wieder verworfen. Die Benutzer sind nicht direkt greifbar, und ob dann alles korrekt läuft war mir zu ungewiss.
TopDie Voraussetzungen
Auf Webseiten verzichte ich gerne auf den Einsatz von JavaScript und AJAX. Bei der Erstellung für ein Admin-Tool kommt man aber heute nicht mehr daran vorbei. Im Prinzip habe ich hier auch kein Neuland betreten, sondern konnte Teile aus meinem PWK System 3.x verwenden. Das komplette System 3.x aufzusetzen war aber von Anfang an nicht vorgesehen. Die künftige Benutzergruppe ist eine Gruppe aus wechselnden Personen die an über die Welt verteilten Standorten leben. Eine Schulung der Benutzer ist schon aufgrund der Sprache kaum möglich. Ein weiteres Argument gegen den Einsatz der PWK System 3.x waren die weitreichenden Möglichkeiten der Einflussnahme auf die Webseite durch den Einsatz der PWK System 3x. Das sollte auf jeden Fall verhindert werden. Ich habe letztlich sogar auf einen online Editor verzichtet.
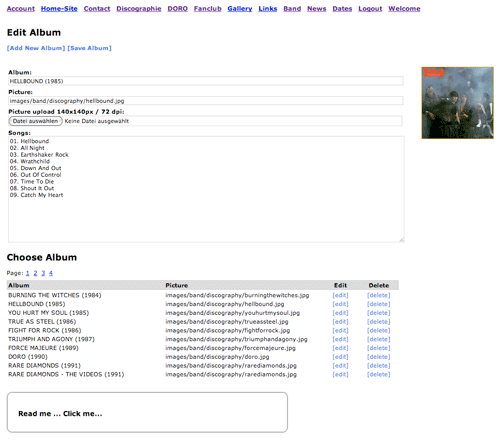
TopDas Admin-Tool

© Screenshot Jens Liebelt
Polaris Admin-Tool für das DORO Projekt
Bei der Planung für das Admin-Tool ging es in erster Linie um die Entwicklung einer einfachen und zugleich leistungsfähigen Benutzeroberfläche, die jedem Benutzer ohne Schulung oder sonstige spezielle Kenntnisse die Bearbeitung der verschiedenen Datentabellen ermöglicht. Als bekennender Minimalist, war das genau die richtige Aufgabe für mich.
Der technische Ansatz ist kurzgesagt banal. Es gibt drei zentrale Steuerungsdateien zur Validierung der Zugriffsrechte. Eine Datei für das Menü, die jeweils in die verschiedenen Dateien für die Datenbereiche eingebunden wird. Für jeden Datenbereich gibt es zwei Dateien, wobei eine den Javascript/AJAX Anteil abdeckt und eine weitere Datei, die ausschließlich Datenbankaufgaben ausführt. Bei diesen beiden Dateien ist die Versuchung immer groß, eine globale, parametrisierte Lösung für das gesamte System zu finden. Ich kann davon nur abraten. Meiner Ansicht nach ist die beste Lösung immer noch die einfache Lösung. Komplexe Systeme neigen dazu, im Störfall zu einem Super-Gau zu werden.
